Adobe Stock Mobile Research
Conducted qualitative interviews with 19 participants to understand how mobile fits into people's stock search. Had participants share their mobile screen to better understand their behavior and actions on mobile.


Before starting to design I wanted to learn more about user motivations, goals and desired outcomes when participants were looking for stock on their phone or tablet and how it related to habits formed on their desktop or laptop computers. I didn't fully understand how people and Adobe Stock customers used their phones to look for stock and how it fit or didn't fit into their workflows.
I collaborated with another UX researcher to create the screener, script and resesarch plan. We worked closely with the product team to try to answer open questions. Stakeholders wondered which actions people took on mobile and if they were different than desktop, where their search began. They also wanted to try to gauge people's purchase intent on mobile. Unique visits from mobile had gone up, so we assumed more people's stock searches were beginning with mobile but we didn't know how exactly or where. Stakeholders had more questions about common actions including saving, sharing and downloading previews. PMs wanted to better understand participant's views on pricing options for mobile and if it was different than desktop and whether or not the device type influenced their participant's intent to purchase or license. I was curious about the true context of how mobile was being used to browse, search for, save and share assets and what kinds of creative projects participants were working on and how the phone or tablet fit into it.
We screened for two cohorts, one who had purchased or licensed on their phones in the last 90 days and another who said they had shared or saved stock using their mobile device.

Stakeholders wanted to know where a participant's stock search began and what asset types they were looking for, which stock providers they were using and whether or not they even considered using their mobile device when looking for stock. We also wanted to know what if anything had prevented them from using their phone and if there was any particular reason they hadn't used mobile in the past. For those who had used mobile we had questions about the frequency of actions like saving and sharing and what people did after they took action.
In order to build better case for mobile work we really needed to better understand the scenarios and sentiments of participants and when they switched between desktop and using their mobile devices for stock. I had a hypothesis participant's were inclined to use their phones like any other computer but I didn't know exactly how it was being used and when.

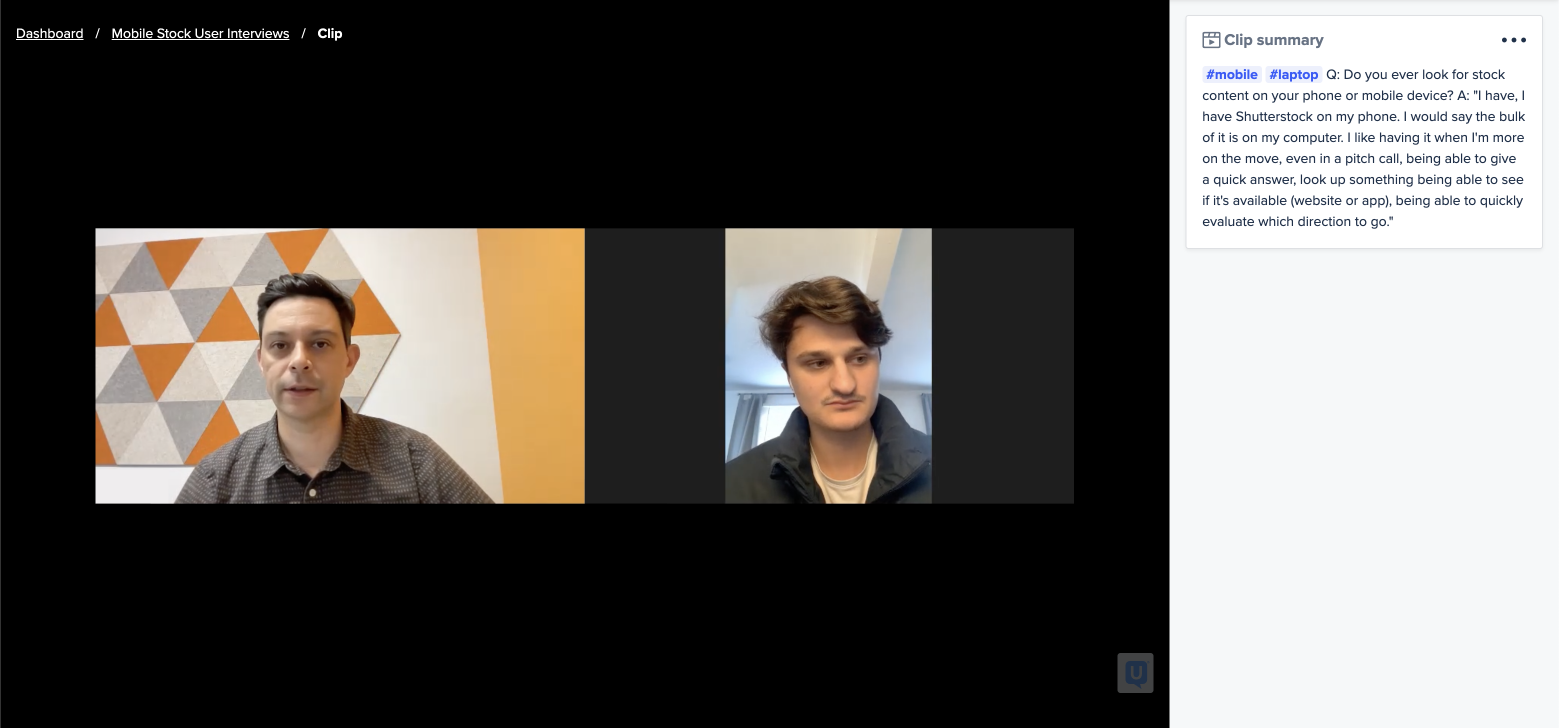
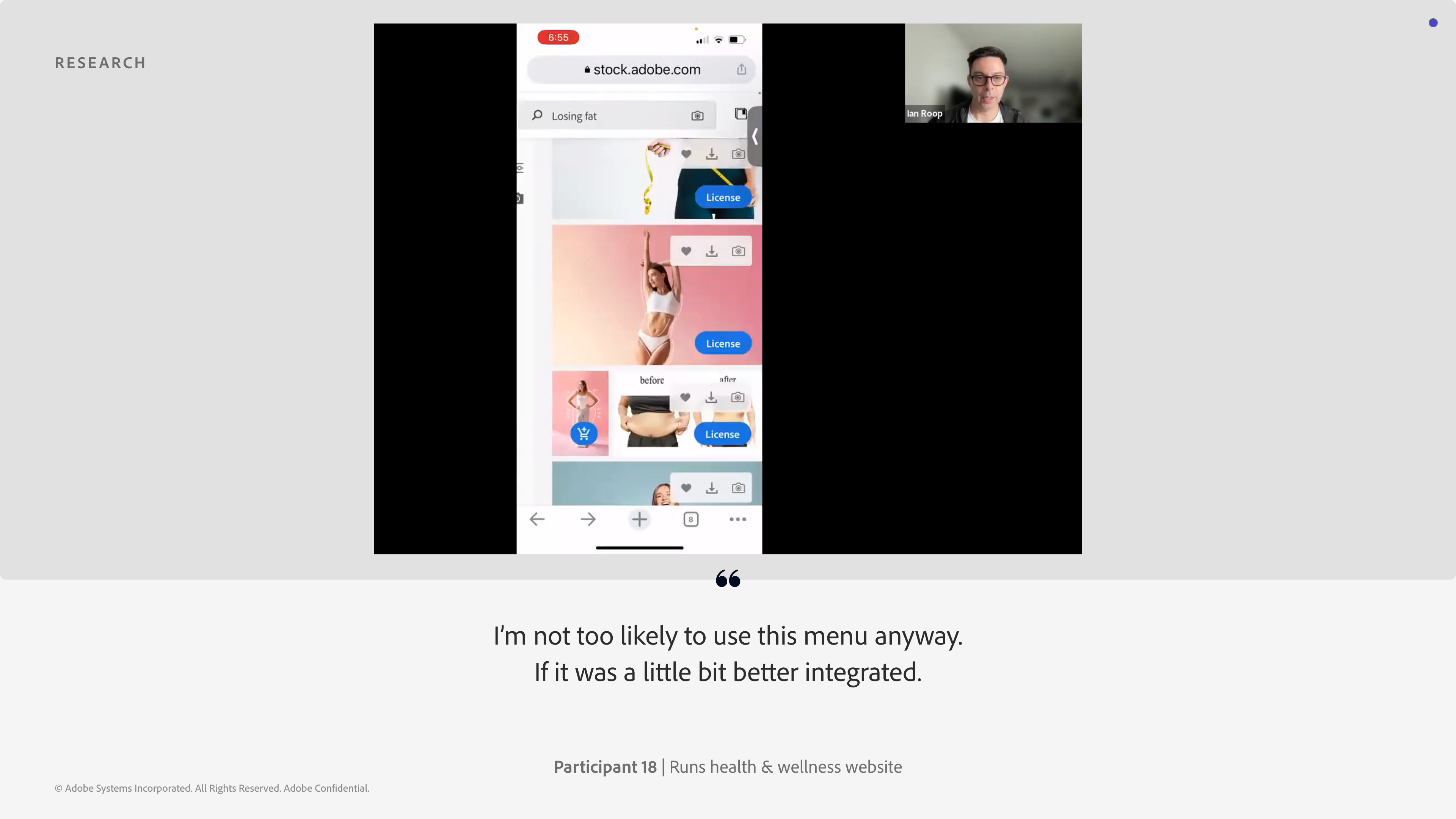
I had participants share they mobile screens using the Zoom app so we could observe their behavior not only listen to what they said. This gave us valuable insights into what tools they were using in their stock search and where their search began either with a search engine like Google or native app or particular website. Every participant was able to get through this step with a little coaching from our end, so even though it seemed daunting to set up, it was worth it.
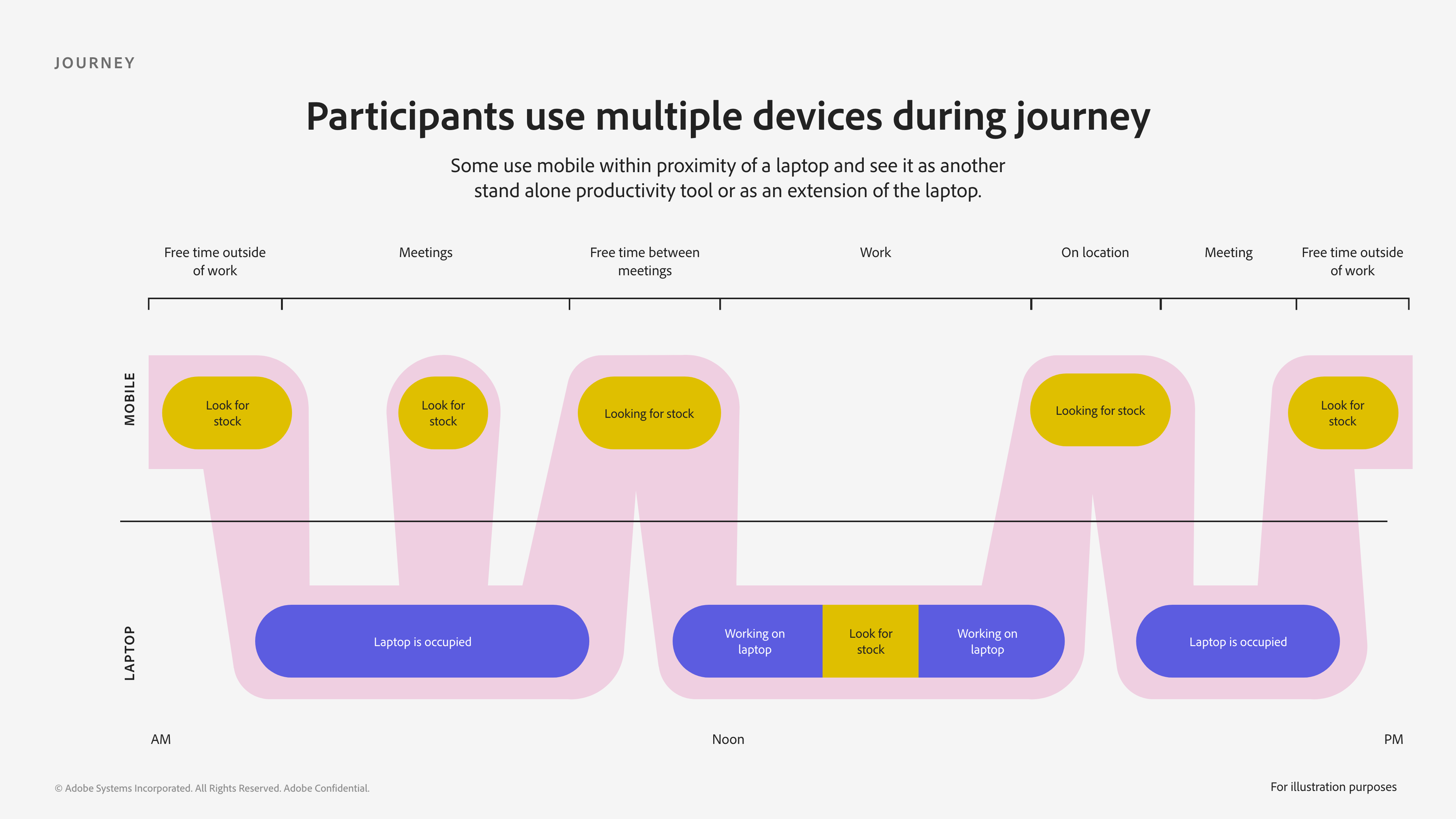
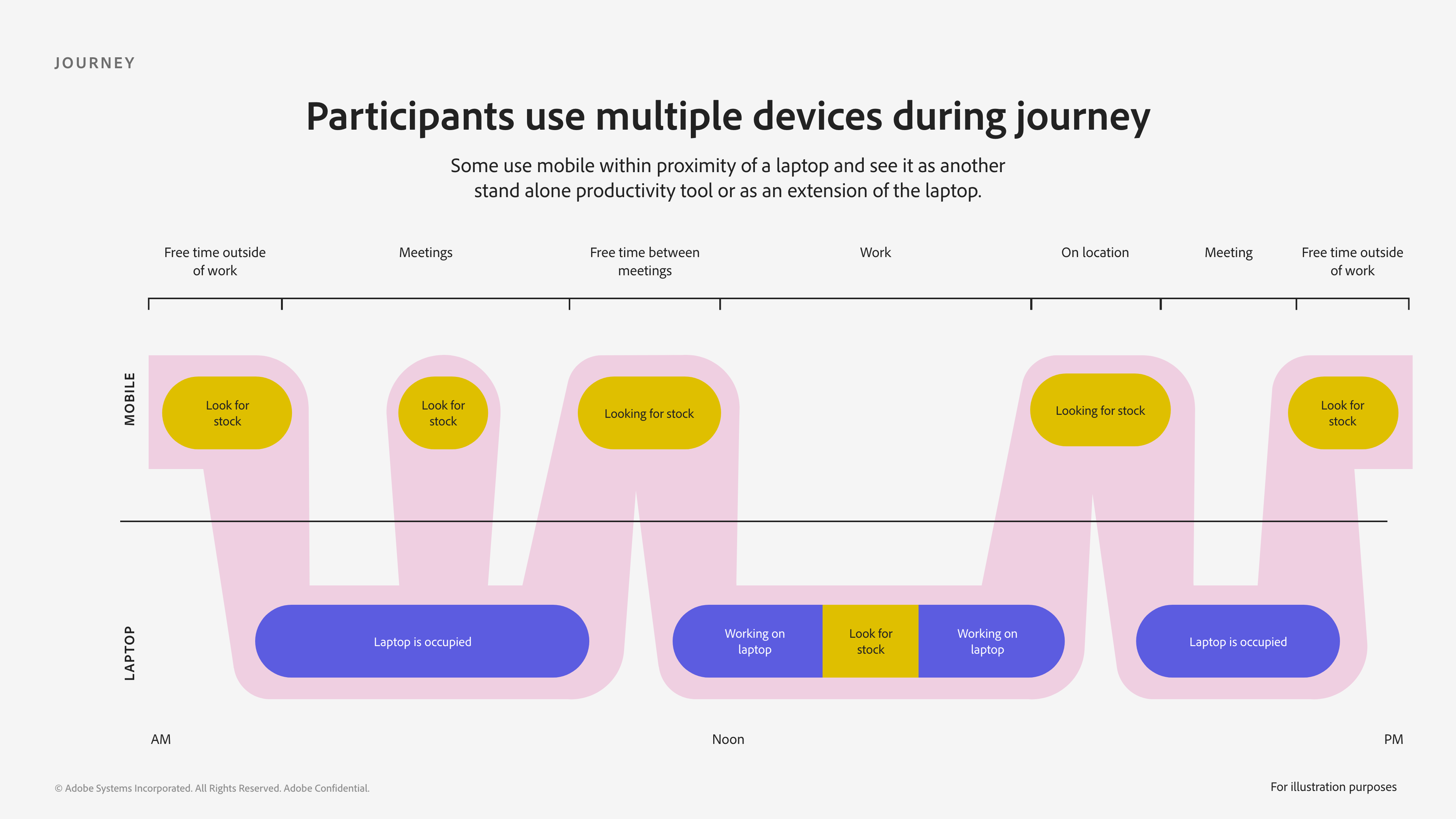
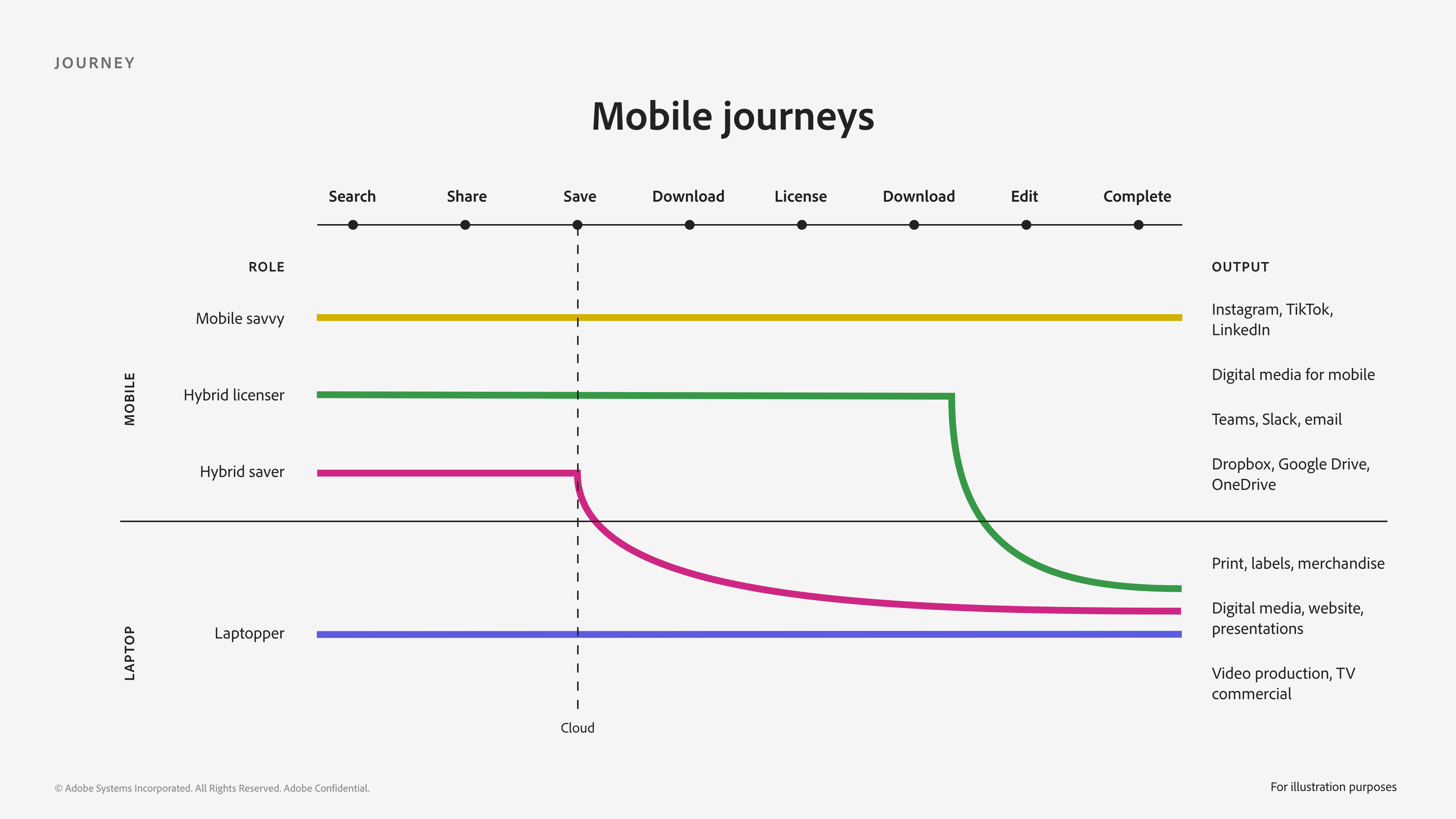
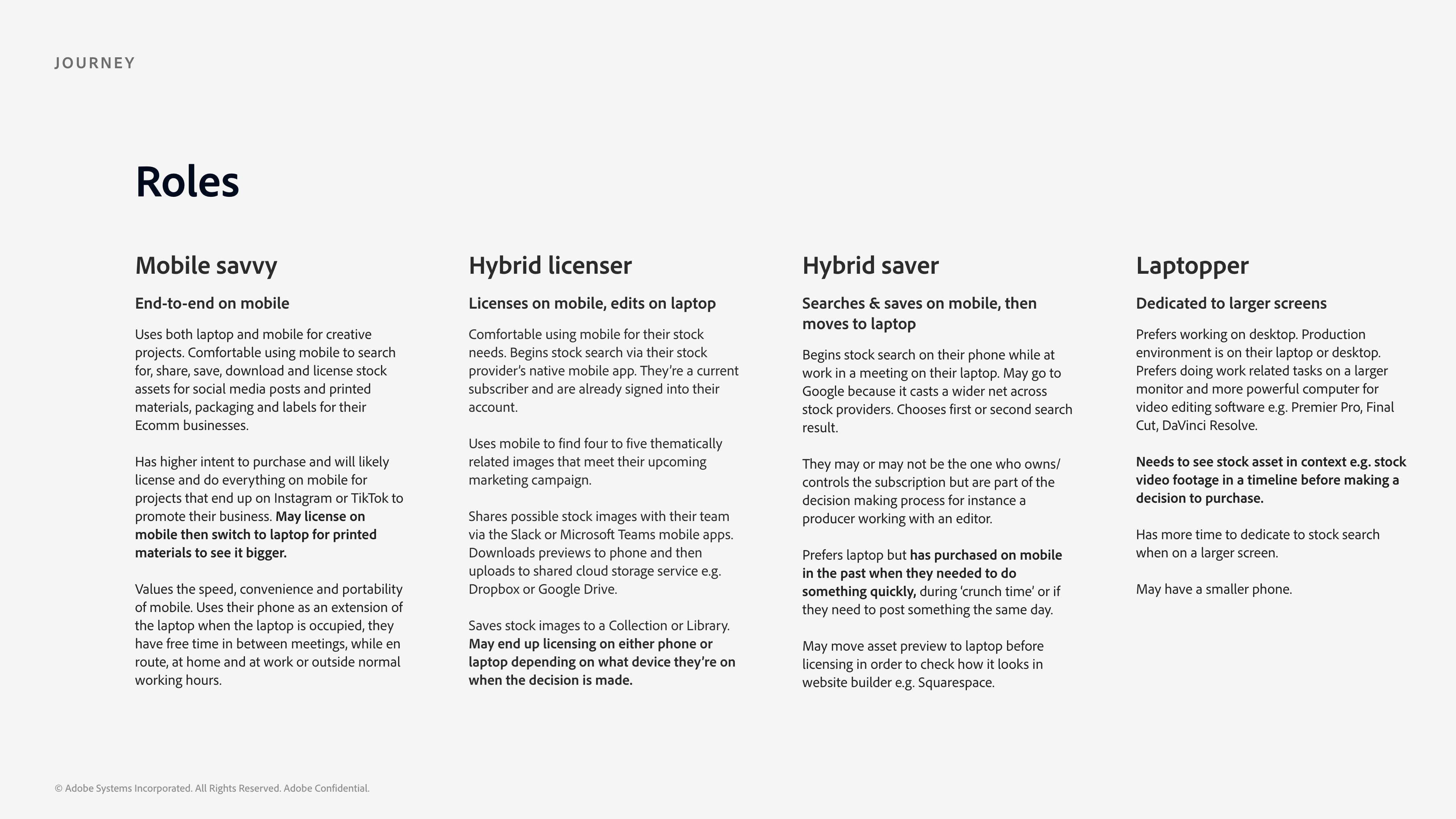
I created roles, definitions and a basic journey map for the four types of participants I came across in the interviews to help the team visualize these scenarios and the type of users and mobile's value across the customer journey. It was clear to me mobile played an increasingly significant part in people's use of stock in their projects and even if they didn't transact on mobile they could still perform vital actions like saving and batch sharing with their team. Once it was saved to a library and stored in the cloud the asset could be accessed, shared with their team or licensed later.
Participants came from a range of backgrounds from video producers, to hobbyists, to creative pros or those working in marketing or advertising or owned a small to medium sized business. Their goals were largely the same whether looking for stock on their phones or laptops. People wanted to find a stock asset, primarily images and video for their creative projects. Some participants whose workflows demanded a larger screen or more powerful laptop computer, for instance people working with video, preferred the larger screen their laptops or desktops provided. When the output or final product demanded a larger work station participants were more likely to remain there.

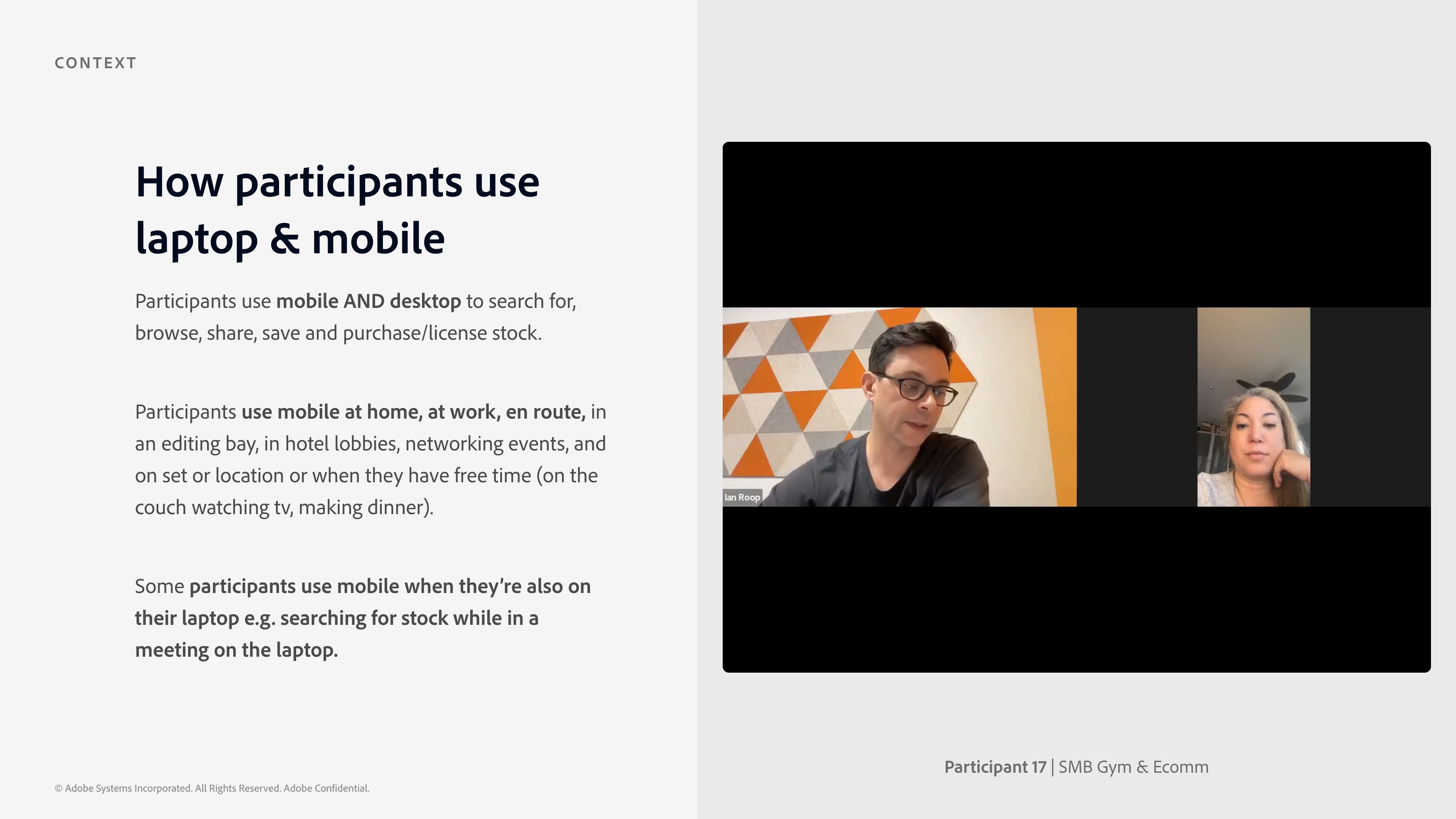
For participants who were more adept at using mobile the phone was a viable option for them. People tended to reach for their phones when their laptop was occupied, say in a meeting or when they were using software to complete their project, when they had free time, were on location or otherwise away from their keyboard. Participants were also more likely to use their phones in their stock search during the 'crunch time' phase of a project, towards the end of a project when they needed to do something quickly.
Some participants had intent to purchase stock on their phones. They appreciated the speed and convenience mobile provided. Those who were working on creative projects where the final output was intended for social media were more likely to do everything on their mobile devices from searching, to saving and sharing to eventually paying for and downloading the asset. Participants who were more familiar with their creative projects e.g. website and the types of images they needed were less reliant on seeing the imagery in situ, inside the project layout.


Participants were less tolerant of broken or hard to use mobile UIs. They acknowledged the limitations of a mobile browser only experience and could point out desktop experiences that had been ported over to mobile screens. Some wondered why there wasn't a native app, with dedicated mobile navigation, that allowed them to quickly and easily look for stock on their phones.
Participants who preferred interacting with stock content on their laptop or desktop machines still ended up using mobile because of its ubiquity, often times while collaborating with their team during the decision making process either through productivity apps like email or chat e.g. Slack or Gmail. Participants lived in a multi-device world, often their phones were within reach when using their laptops. Some participants worked more fluidly between large and smaller devices than others and some preferred looking for and using stock primarily on desktop.
Based on the observations and interviews I recommended fixing existing issues on mobile web, promoting saving to library as the core user focused action and creating dedicated mobile navigation for better context switching. I also recommended a redesign of the Asset Detail view to share more relevant user centered information and related images. It also made sense to allow producers to license video on mobile and then get and share a download link with their editors. And finally I recommended exploring a native solution.
In the end taking a mobile first approach and doing user research can shed valuable light on your customer experiences. People are used to accessing and interacting with your product or service from whichever computer is in front on them at the time and expected the product to work like other similar experiences they had when shopping online e.g. Amazon (see Jakobs's Law).